d3를 통해 다양한 그래프를 그릴 수 있다는 사실은 앞선 포스팅에서 확인했었다.
앞에선 기본 막대그래프를 그려보았다면, 이번 포스팅에선 산포도 그래프를 그려볼 에정이다
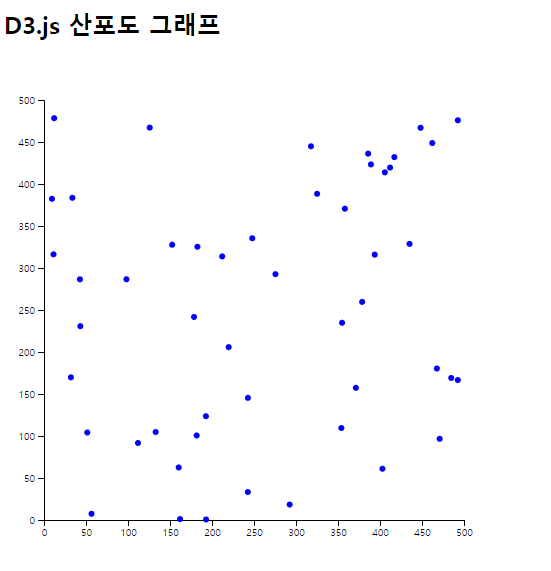
* 좌표계(도표)를 이용해 좌표상의 점들을 표시함으로써 두 개 변수간의 관계를 나타내는 그래프 방법*
1. D3.js를 <body>밖에 플러그인 해준다
<script src="https://d3js.org/d3.v4.js"></script>
2. HTML body
- 화면에 그래프를 그리기 위해선 그래프가 들어갈 공간을 html에서 확보해주어야 한다.
<h2>D3.js 산포도 그래프</h2>
<svg id="yerinPlot" style="width:500px; height:500px"></svg>
3. <script>를 작성해준다 (최종 소스는 맨 아래에 첨부 예정)
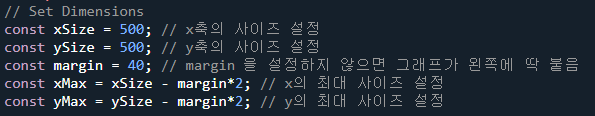
① Dimesnsions 즉 범위를 위한 변수를 먼저 선언해줌

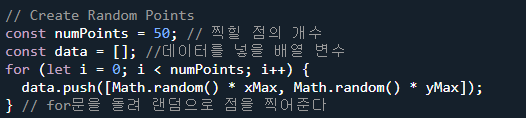
② 랜덤으로 Point를 찍어내기
* 불러올 데이터값이 있을경우엔 ajax등을 통해 데이터를 매핑시켜야 하겠지만 이번 예시에선 랜덤으로 점을 찍어 볼 것

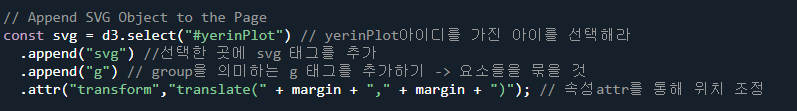
③ 화면에 svg 공간을 추가해주기 (이 공간 안에 차트가 그려질 것)

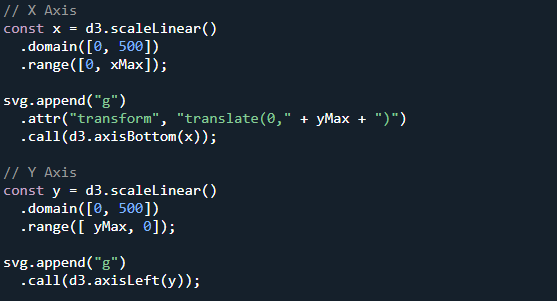
④ X 척도와 Y척도를 설정해주어야함.
* 실제값과 화면상의 값이 다르기 때문에 척도를 설정하여 화면에 보이게끔 하는 작업
* scaleLinear()는 시작적 스케일 포인트를 생성하는데 사용되는 함수. 데이터 값을 시각적 변수로 변환하느데 사용
* domain : 입력되는 정의역 / range : 출력되는 치역
* scaleLinear()와 domain , range에 대한 자세한 내용이 궁금하다면 앞 포스팅 참조하기

⑤ 마지막으로 점에 대한 속성을 추가하고 데이터를 넣어주면 끝
* cx ,cy : 시작 꼭지점
* r : 반지름
* fill : 내부 색

최종 결과

전체 소스
<!DOCTYPE html>
<html>
<script src="https://d3js.org/d3.v4.js"></script>
<body>
<h2>D3.js 산포도 그래프</h2>
<svg id="yerinPlot" style="width:500px;height:500px"></svg>
<script>
// Set Dimensions
const xSize = 500; // x축의 사이즈 설정
const ySize = 500; // y축의 사이즈 설정
const margin = 40; // margin 을 설정하지 않으면 그래프가 왼쪽에 딱 붙음
const xMax = xSize - margin*2; // x의 최대 사이즈 설정
const yMax = ySize - margin*2; // y의 최대 사이즈 설정
// Create Random Points
const numPoints = 50; // 찍힐 점의 개수
const data = []; //데이터를 넣을 배열 변수
for (let i = 0; i < numPoints; i++) {
data.push([Math.random() * xMax, Math.random() * yMax]);
} // for문을 돌려 랜덤으로 점을 찍어준다
// Append SVG Object to the Page
const svg = d3.select("#yerinPlot")// yerinPlot아이디를 가진 아이를 선택해라
.append("svg") //선택한 곳에 svg 태그를 추가
.append("g") // group을 의미하는 g 태그를 추가하기 -> 요소들을 묶을 것
.attr("transform","translate(" + margin + "," + margin + ")"); // 속성attr를 통해 위치 조정
// X Axis
const x = d3.scaleLinear()
.domain([0, 500])
.range([0, xMax]);
svg.append("g")
.attr("transform", "translate(0," + yMax + ")")
.call(d3.axisBottom(x));
// Y Axis
const y = d3.scaleLinear()
.domain([0, 500])
.range([ yMax, 0]);
svg.append("g")
.call(d3.axisLeft(y));
// Dots
svg.append('g')
.selectAll("dot")
.data(data).enter()
.append("circle")
.attr("cx", function (d) { return d[0] } )
.attr("cy", function (d) { return d[1] } )
.attr("r", 3)
.style("fill", "blue");
</script>
</body>
</html>'LANGUAGE > JAVASCRIPT' 카테고리의 다른 글
| Javascript 문자열 비교 ( ==와 === 차이) (0) | 2023.08.24 |
|---|---|
| [JAVASCRIPT] onclick - 전구 키기 (2) | 2023.02.06 |
| d3.js 사용법 - ⑤ bat chart의 rect 클릭 이벤트 (13) | 2022.11.15 |
| [JAVASCRIPT] 날짜 정보 객체 / D-DAY 계산법 (2) | 2022.11.13 |
| javascript<객체> 내장객체, 브라우저객체모델, 문서객체모델 (1) | 2022.11.13 |