지금까지 생성한 bar chart에서 각각의 차트를 클릭했을때 이벤트가 걸릴 수 있도록 해볼 것.
그 중 rect를 선택하면 해당되는 rect 값과 동일한 값을 가진 그리드의 행이 반전처리 될 수 있도록 하는 이벤트 만들예정
복사 할 수 있는 코드는 해당 포스팅의 맨 아래에 한번에 게시
[필요사항]
1) rect를 클릭했을때 들어오는 값을 받아올 변수
2) 그리드 행에 해당되는 값을 넣어 놓을 변수
3) rect를 클릭했을때 rect값과 그리드의 행의 값이 동일할때 이벤트 발생
1. 그리드의 rowid 받아오기
- jqGrid는 그리드가 그려질 때 row(행)별 고유의 id가 자동으로 생성됨. 이 아이디를 활용을 한다면 행별 색상 반전을 시킬
수 있음
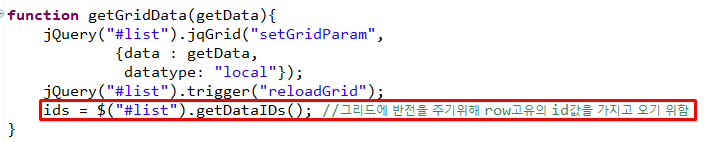
- 앞에서 그리드를 만들기 위해 setGrid()라는 함수를 만들었었음 . 이 setGrid 함수 내에서 row아이디를 뽑아 담을 예정
- getDataIDs() 는 그리드의 id를 가지고 오는 함수. 내가 만든 그리드가 들어갈 공간인 #list에서 생성된 그리드의 아이디를 뽑아 ids라는 변수에 넣는 과정

2. 선택한 rect의 값 가지고 오기
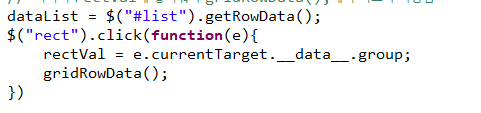
- 차트안에 rect가 생성이 된 것이므로 차트를 그리는 함수인 drawChart() 안에 다음의 이벤트를 추가해줌
- rect를 클릭했을때 다음의 function(e) 를 실행하면 변수 e 값에 해당 rect에 담겨있는 정보들이 들어옴
- 그 중에서 차트를 식별할수 있는 고유한 값인 group을 뽑아내 rectVal 이라는 변수에 담아줌
- 이후 차트의 group 인 rectVal 과 그리드의 group 값을 비교해줄 수 있는 gridRowData() 를 만들어 호출해줌
- dataList라는 변수에는 그리드의 모든 데이터들이 들어가 있는 상황

3. 차트와 그리드의 값을 비교하여 그리드의 해당행 반전시키기
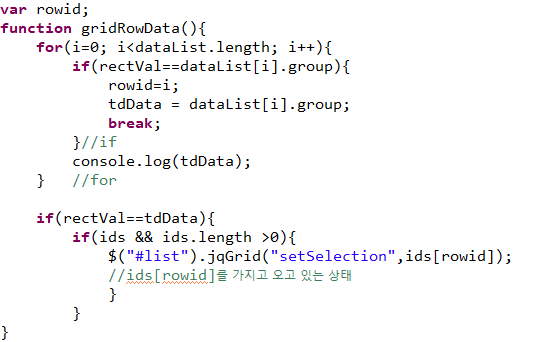
- 위에서 그리드의 모든 데이터들이 배열로 들어가 있는 dataList를 for문으로 돌려 값들을 뽑아줄 것
- 단 chart의 group 값과 그리드의 group 값이 일치할 경우 for문을 멈추고 그 group 값을 tdData에 뽑음
- 동시에 rowid에 몇행인지를 구분하기 위해 해당 for문의 i값을 담아주고 for문을 빠져나옴
- 즉 rectVal = 선택한 차트의 group 값 , tdData = 그리드의 group 값
- 이 rectVal 과 tdData를 비교해서 동일한 값일 경우 grid의 해당 행을 setSelection을 통해 반전

function getGridData(getData){
jQuery("#list").jqGrid("setGridParam",
{data : getData,
datatype: "local"});
jQuery("#list").trigger("reloadGrid");
ids = $("#list").getDataIDs(); //그리드에 반전을 주기위해 row고유의 id값을 가지고 오기 위함
}- 그려진 그리드의 rowid 가져오기 -
dataList = $("#list").getRowData();
$("rect").click(function(e){
rectVal = e.currentTarget.__data__.group;
gridRowData();
})- drawChart 함수 내부에 삽입할 click 이벤트 -
var rowid;
function gridRowData(){
for(i=0; i<dataList.length; i++){
if(rectVal==dataList[i].group){
rowid=i;
tdData = dataList[i].group;
break;
}//if
console.log(tdData);
} //for
if(rectVal==tdData){
if(ids && ids.length >0){
$("#list").jqGrid("setSelection",ids[rowid]);
//ids[rowid]를 가지고 오고 있는 상태
}
}
}- 차트 값과 그리드 값을 비교하여 해당 그리드를 반전시키는 함수 -
'LANGUAGE > JAVASCRIPT' 카테고리의 다른 글
| [JAVASCRIPT] onclick - 전구 키기 (2) | 2023.02.06 |
|---|---|
| d3.js Scatter-Plot (산포도 그래프) (2) | 2023.02.06 |
| [JAVASCRIPT] 날짜 정보 객체 / D-DAY 계산법 (2) | 2022.11.13 |
| javascript<객체> 내장객체, 브라우저객체모델, 문서객체모델 (1) | 2022.11.13 |
| d3.js 사용법 - ④ bar chart에 tooltip 그리기(mouseover) (2) | 2022.11.11 |