d3.js를 이용하여 막대 그래프를 그릴 때 그래프가 아래서부터 그려지는 것이 아닌 위에서부터 그려지는 경우가 있다
이 부분을 해결하기 위해선 (전체 높이-넣고자 하는 데이터 값) 계산을 해야 하는데 이 부분이 생각보다 헷갈려 다시한번 정리해보고자 한다
d3.select("svg")
.selectAll("rect")
.data([15,50,22,8,100,10])
.enter().append("rect")
.attr("width",10)
.attr("height",function(d){return d;})
.style("opacity", .25)
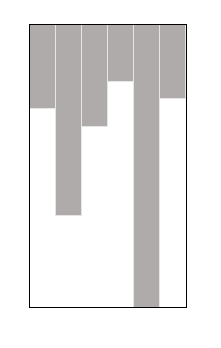
.attr("x",function(d,i){return i*10;});SVG는 우리가 지정한 곳을 기준으로 오른쪽, 아래쪽으로 사각형을 그림 위 코드를 실행시키면 아래 막대 그래프 처럼 그래프가 위에서 아래로 그려진다.

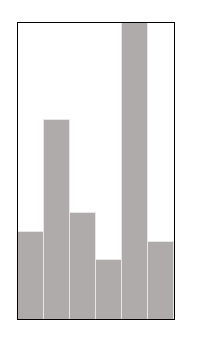
이 문제를 해결하기 위해선 각 사각형의 Y위치를 높이에 대응해 움직여야 한다. 즉 chart의 총 높이는 100으로 잡혀 있는 상황이다. y속성을 100(chart의 총 높이)-각각의 사각형높이 로 설정하면 다음과 같은 결과를 볼 수 있다
d3.select("svg")
.selectAll("rect")
.data([15,50,22,8,100,10])
.enter().append("rect")
.attr("width",10)
.attr("height",function(d){return d;})
.style("opacity", .25)
.attr("x",function(d,i){return i*10;})
.attr("y",function(d) {return 100 -d;});

즉 d3.chart를 통해 막대그래프를 생성할때 svg특성상 그래프는 위에서 아래로 막대가 생성이 된다. 따라서 아래에서 위로 올라가는 그래프의 모양을 그릴땐 y축의 높이 속성을 잘 고려해서 작성해주어야 한다.
반응형
'LANGUAGE > JAVASCRIPT' 카테고리의 다른 글
| javascript<객체> 내장객체, 브라우저객체모델, 문서객체모델 (1) | 2022.11.13 |
|---|---|
| d3.js 사용법 - ④ bar chart에 tooltip 그리기(mouseover) (2) | 2022.11.11 |
| d3.js 사용법 - ③ bar chart에 click 이벤트 추가 (0) | 2022.11.09 |
| d3.js 사용법 - ② bar chart 그리기 (0) | 2022.11.08 |
| d3.js 사용법 - ① 개념 및 초기세팅 (0) | 2022.11.08 |