JqGrid를 사용하기 위해선 우선 관련 라이브러리를 다운로드 받아 js 파일을 연결 시켜야한다
이 과정을 하지 않은 사람들은 이전 포스팅 먼저 진행하면 된다
JqGrid 사용법 - ① 환경설정 및 기본세팅 (tistory.com)
JqGrid 사용법 - ① 환경설정 및 기본세팅
JqGrid란? jqGrid는 jQuery 라이브러리를 이용한 Grid Plugin 이다 웹에서 테이블 형식의 데이터를 표시하고 조작을 위한 Ajax 기반 자바스크립트 컨트롤러 기본적으로 jQuery-UI를 이용한다 JqGrid를 사용하
tjqud531531.tistory.com
그리드와 차트를 그릴때 사용한 데이터

JqGrid 기본 사용법
1. 파일 연결시키기

2. body에 grid가 들어갈 공간을 만들어준다
*table에 사용된 id를 js파일에서 사용해줄 예정
<div class="wrap"> <!-- chart와 grid를 만들 공간 -->
<div class="tableWrap"> <!-- 만들어질 그리드가 들어갈 div 공간 -->
<table id="list"></table> <!-- 그리드는 테이블 형태로 만들것, id 값 써주기 -->
<div id="pager"></div>
</div>
</div>
3. 사용할 함수 및 실행시킬 함수를 정의할 js 파일 생성
* 본인은 chart.js 라는 이름으로 파일 만듦 (당연히 head쪽에 선언해줘야함 [1번 참고])
4. 필요한 함수들 만들기
① $(function(){} : 생성해 놓은 함수를 실행시켜 web에 뿌려줄 함수 (document.ready와 동일)
② setGrid(){} : 그리드를 그려줄 함수 (네이밍은 마음대로)
③ getGridData(){} : 만들어 놓은 그리드 틀에 데이터를 넣어줄 함수(네이밍은 마음대로)
5. ①번 함수에 ajax를 통해 데이터를 먼저 세팅해주기 [순서 상관 없음 사실]
$(function(){
//ajax 통해서 데이터 불러오기
$.ajax({
url : "getChartData.json",
datatype : "json",
success : function( data ) {
//불러온 데이터를 getData라는 변수에 집어 넣기
getData = data.resultData;
//앞으로 실행될 함수를 넣는 자리
if(getData!=null){
}
}
});//ajax-- 나는 json 파일로 데이터를 컨트롤러에서 생성하여 불러왔다. 불러온 데이터를 getData라는 변수값에 담아 앞으로 만들
함수에 넣을 수 있도록 세팅
-- 다음에 데이터를 json과 csv 로 생성하고 컴파일 하는 방법에 대해 따로 포스팅 하도록 하겠음
6. ②번 함수 setGrid(){} 만들기
-- body에 만들어준 테이블 id =list 임
$("#list").jqGrid({
colNames : [
'GROUP',
'VALUE1',
'VALUE2',
],
colModel : [
{name:'group', index:'group', align:'center', width:"200"},
{name:'var1' , index:'var1' , align:'center', width:"200"},
{name:'var2' , index:'var2' , align:'center', width:"200"},
],
rowNum :100,
autowidth:false,
gridview :true,
rownumbers :false,
height: 230,
datatype:'local',
shrinkToFit:false,
viewrecords:true,
scroll : 1,
forceFit : true,
nullInvertToAllBlank:false,
})-- 그리드 만드는 조건에 따라 원하는 컬럼명등을 작성하여 만들고 싶은 그리드를 세팅해주면 된다
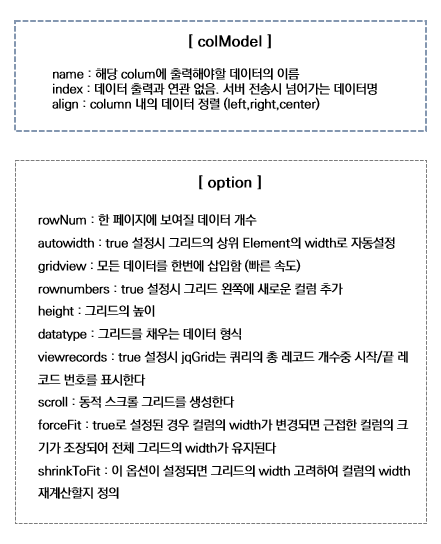
-- 위에 사용한 그리드 옵션을 아래에 정리.
-- 더 많은 옵션들에 대한 정리는 다음 포스팅에서 진행

여기까지 진행하면 그리드의 틀을 만들 준비까지 완료 된 것
7. ③번함수인 getGridData(){} 를 통해 만든 그리드속에 데이터를 삽입하여 뽑아내보자
-- getGridData()안의 변수 getData는 ajax에서 담아온 데이터베이스의 내용들임
-- #list에 생성한 jqGrid에 그리드의 값을 getData로 세팅하라는 의미임
-- 아래 trigger("reloadGrid")는 잊지말고 꼭 해주자
function getGridData(getData){
jQuery("#list").jqGrid("setGridParam",
{data : getData,
datatype: "local"});
jQuery("#list").trigger("reloadGrid");
}
8. 이렇게 생성한 함수들을 ①번 함수에서 불러오면 됨
** 유의할 점 **
ajax로 데이터를 불러오기전 그리드를 그려주는 setGrid();를 호출
ajax로 데이터를 불러온 후 그 데이터를 getGridData(getData)로 호출
$(function(){
setGrid(); //빈 그리드를 먼저 그려주기
//ajax 통해서 데이터 불러오기
$.ajax({
url : "getChartData.json",
datatype : "json",
success : function( data ) {
getData = data.resultData; //불러온 데이터를 getData라는 변수에 집어 넣기
if(getData!=null){
getGridData(getData); //데이터가 null 이 아니면 grid 안에 집어 넣기
}
}
});//ajax
}
실행결과

'LANGUAGE > JQUERY' 카테고리의 다른 글
| [JQUERY] 부모 좌표 노드 구하기 (3) | 2022.11.16 |
|---|---|
| JqGrid 사용법 - ① 환경설정 및 기본세팅 (0) | 2022.11.07 |
| AJAX 와 MVC 패턴 (0) | 2022.06.22 |
| AJAX - 기본 문법 #2 post & ajax (0) | 2022.06.22 |
| AJAX - 기본 문법 #1 get (0) | 2022.06.21 |