ㅇ jQuery에 사용되는 기본 함수들에 대해 정리해보고, 어떤 예시에서 쓰이는지 확인하고 적용해보기
jQuery에 들어가기에 앞서 아래 내용 숙지하기
ㅇ html 함수와 text 함수를 html 파일에서 사용해보자
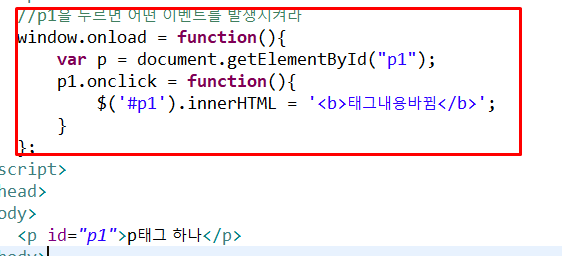
ㅇ javascript를 활용해서 함수를 만들려면 기존에는 아래처럼 사용 가능

ㅇ j쿼리를 활용 했을 때 는 window.onload 대신에 $(document).read(funtrion(){}) 의 function 안에 문법들을 사용하면 됨
ㅇ $().action(); $안에는 선택자들이, action 안에는 함수들이 들어감
JQUERY의 기본 함수들 정리
$('선택자').함수();
1.html('코드') 해당 선택자 안에 html코드 삽입 [물론 html() 쓸 수도 있음 .. 매개변수 안에 아무것도 안 쓴 다는 의미]
코드랑 코드 사이에 html을 삽입
2. text('text') 해당 선택자 안에 text 코드 삽입 [물론 text() 쓸 수도 있음 .. 매개변수 안에 아무것도 안 쓴 다는 의미]
태그랑 태그 사이에 text 삽입
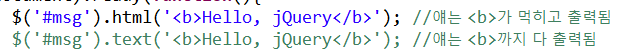
** 화면에 <b></b>와 같은 아이가 적용된 것을 뿌리고 싶으면 html을 뿌리는 것이 맞고, alert 창에 text의 형태로 <b>모양 까지 출력되지않게 하려면 text를 사용하는 것이 맞음

html 실행 결과 : Hello, jQuery
text 실행 결과 : <b>Hello, jQuert</b>

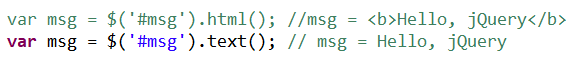
html 실행 결과 : <b>Hello, jQuert</b>
text 실행 결과 : Hello, jQuery
input 안에 뭔가를 삽입하고 싶으면 val 이라는 함수를 사용하면 됨 (추후 서술)
3. hide() & show()
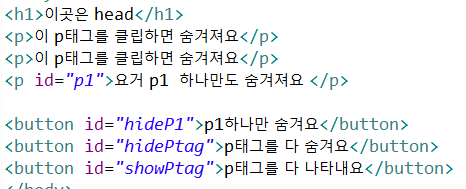
1) html 영역을 아래와 같이 생성해주고, p태그, id 달린 아이들 button에 jQuery를 이용하여 이벤트 걸기

2) $(document).read(function(){}); 을 설정해주고, 그 function 안에 내가 걸고 싶은 이벤트 로직들을 넣어 수행해주기
(document.ready 쓰지 않고 $(function(){});이렇게 쓰는 것도 가능 [더 많이 쓰는 애는 document.ready임 ]

3) p태그를 클릭했을시, 내가 클릭한 아이를 숨겨라

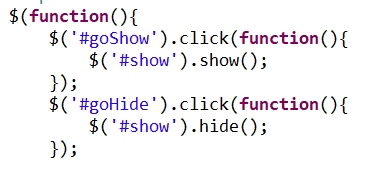
4) hideP1이라는 아이디를 가진 버튼을 클릭하면 아이디가 p1인 아이를 숨겨라

5) hidePtag라는 아이디를 가진 버튼을 클릭하면 'p'태그들을 숨겨라

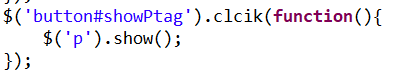
6) showPtag라는 아이디를 가진 버튼을 클릭하면 'p'태그를 가진애들을 보여라

4. toggle()
1)show와 hide 를 활용한 토글링 기능

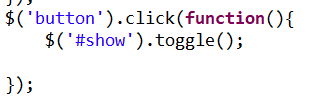
2) 토글링 함수를 사용하면 간단하게 끝남 -- 버튼을 클릭하면 show 라는 아이디를 가진 아이를 토글링해라

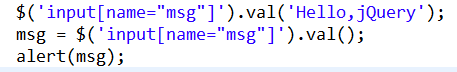
5. val('바뀔 value') : input 안에 value 변경 : input 태그에 삽입
.

** 1,2번인 html과 text 와 함께 비교해서 보면 좋음 .
.
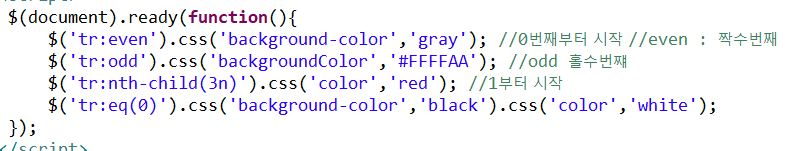
6. css('css속성, 'css속성값')

1)even : 짝수번째 , 단 0번째 부터 시작
2) odd : 홀수번째
3) tr:nth-child(3n). 1번째부터 시작
4)eq(숫자) 숫자번째 아이 나오게끔 (게시판에서 제목이 아니라 tr을 클릭하면 클릭이 될 수 있도록 해보기)
5)css는 계속 연결해서 사용 가능
7. eq 를 활용해서 게시판 글보기에서 tr을 선택해도 그 영역이 실행될 수 있도록 해보고 싶음
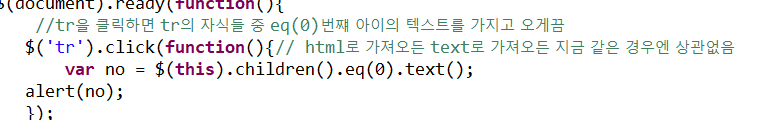
1)

'tr'을 클릭했을 경우 , 클릭한 아이의 자식단의 0번째 아이에 적혀있는 text를 가져오게 해라 .
따라서 1행의 어떠한 열을 누르던 1행의 글번호가 alert 창에 뜨고, 2행의 어떠한 열을 누르던 2행 1열에 해당되는 아이의 내용이 나옴 3행의 어떠한 열을 누르던 3행 1열에 해당되는 아이의 내용이 나오고, 4행의 어떠한 열을 누르던 4행 1열에 해당되는 아이의 내용이 나옴.
-- eq 를 활용하면 html 영역에 하나하나 a태그 안걸어도 됨
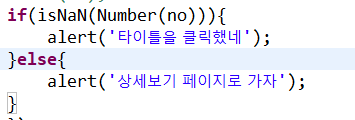
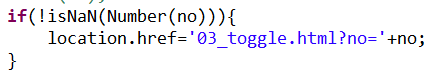
2) no가 숫자면 상세보기로 가고, 숫자가 아니면 상세보기로 안가도록 (즉 글 번호를 눌러야 상세보기로 넘어 가게하기위해 만드는 로직)
-- isNaN not a number 라는 뜻. isNaN(Number(No)) no가 숫자가 아니면 타이틀을 클릭했네가 뜨게끔 하고, tr 행들을 눌렀을 경우엔 상세보기 페이지로 가자 로!

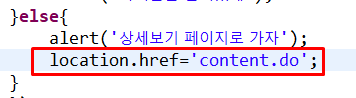
-- 실제로 상세보기 가기 위해선 alert 대신에 location 해서 넣어주면 됨

-- 더 깔끔하게 작성하는 최종 버전 (굳이 else 까지 만들지 않고 if 하나로 끝내기

8. each ; 배열 처리함수(cf.forEach)
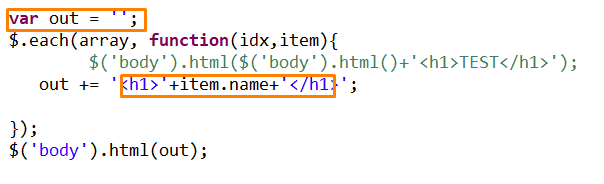
$.each(array, function()) 달러 쓰고, each안에 첫번째 매개변수에는 배열을 담고, 두번째 매개변수에는 콜백 함수를 담은 뒤 그 콜백함수에는 idx,와 item을 써주어야 함

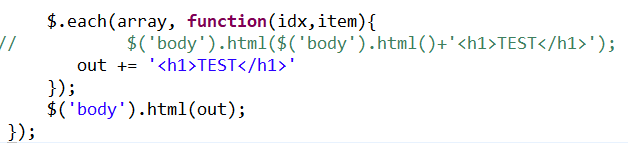
for문이 array만큼 도니, 4번 뿌려지게 됨
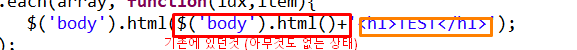
기존의 body에 있는 html에 <h1>test</h1>이 뿌려지고, 4번 반복하니 test가 4번 나오게됨

out을 활용해서 이런식으로 test를 4번 뽑을 수 있는 방법 도 있음. 첫번째 로직이 좀 더 짧고 선생님이 추천하신 방법
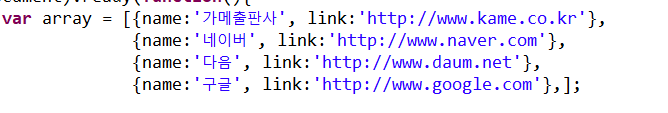
1) array 배열 변수 먼저 설정해주기

2) item.name을 뽑아라!

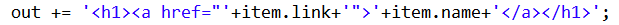
3) a태그를 추가하고 싶다면

9. addClass : 클래스 추가 ( 원래 그 선택자에 클래스가 없었는데, 클래스를 생성하는 것)
10. removeClass : 클래서 삭제 (원래 그 선택자에 클래스가 있었는데, 해당 클래스를 없애는 것 )
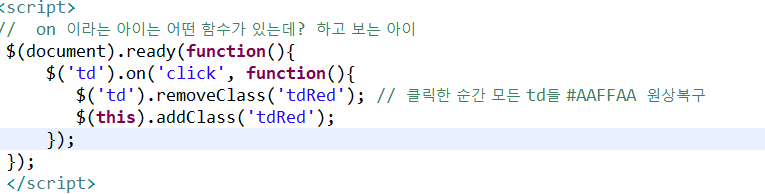
1) addClass와 removeClass를 활용하는 예시 #1



이렇게 클릭을 했을때 removeClass 하고, 다시 누른 아이는 addClass 로 바꿔줌으로써 색깔 변화시키기
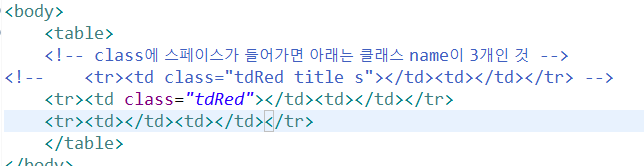
2)addClass와 removeClass를 활용하는 예시 #2
-- 'td'가 한개가 아니라 여러개가 있기 때문에 배열이라고 생각해도 됨. 배열에서는 each 함수를 사용할 수 있게됨
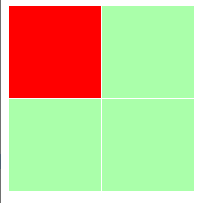
-- 0번째 아이를 선택하면, 0번째 아이를 선택하셨군요 하고 그 부분만 빨간색으로 되게 해야해
-- idx 를 통해서 몇번째 아이인지 파악할 수 있음
11. append('추가내용') 뒤에다 추가 하는 것
12. prepend('추가내용') 앞다 추가 하는 것


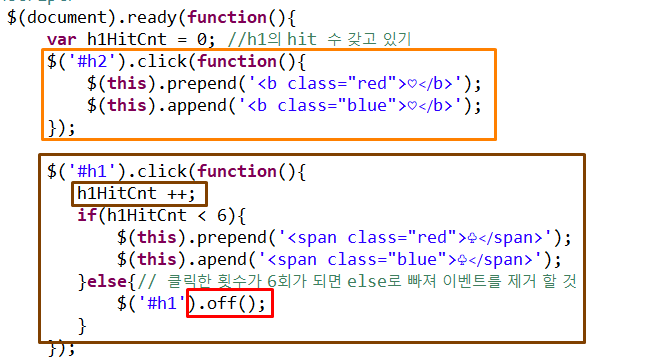
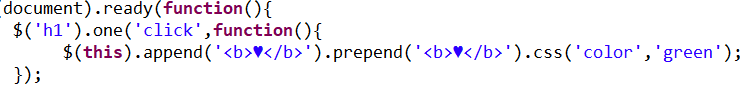
1) prepend와 append를 통해 body에 있는 글의 양쪽에 클릭 할 때마다 이모티콘 붙여 주는 아이들
2) 클릭 할 때마다 이모티콘을 붙여주되, 6개 이상이 넘어가면 더이상 클릭을 해도 하트가 붙지 않게끔 하는 로직 ( h1HitCnt 를 맨 위에 0으로 초기화 해주고 ++해주기)
13. attr : 속성 가져오는 아이
14. 이벤트 관련 함수
click(콜백함수)을 쓰는것과 on을 쓰는것은 똑같음
2)off(이벤트 삭제),

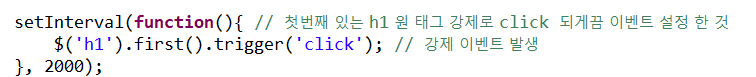
3)trigger(이벤트 강제 실행)
-- h1의 첫번째 태그에 강제로 clcik되게끔 이벤트 설정 해놓은 것

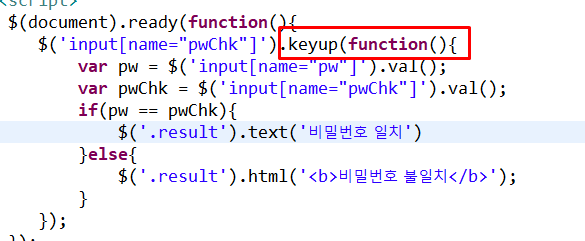
4) key up

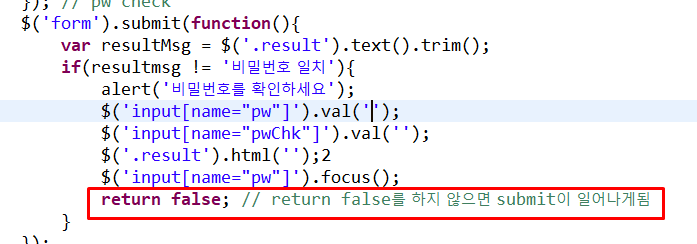
5)submit

6) one

'LANGUAGE > JQUERY' 카테고리의 다른 글
| JqGrid 사용법 - ① 환경설정 및 기본세팅 (0) | 2022.11.07 |
|---|---|
| AJAX 와 MVC 패턴 (0) | 2022.06.22 |
| AJAX - 기본 문법 #2 post & ajax (0) | 2022.06.22 |
| AJAX - 기본 문법 #1 get (0) | 2022.06.21 |
| JQUERY UI (0) | 2022.06.21 |