SPRING#10 MVC 게시판 구조이해
ㅇ 스프링을 활용한 웹프로젝트 생성하는 방법 배우기
ㅇ MVC 에 관련되어 기초적인 내용익히기
다음은 Spring의 웹 프로젝트 생성에 대한 구조이다 이 부분에 대한 이해를 차근차근해보자

MVC 기초 - 톰캣 서버 다시 연결하기
#웹프로젝트를 만들어야 하기 때문에 server 를 톰캣으로 연결해야함
#서버설정해주기
1)Delete키 눌러서 날려주기

2)Spring에서는 core라이브러리, jstl, standard 꼭 안들어가 있어도 됨 왜? 알아서 들어가 있기 때문에
3) 아파치 9.0

4) 브라우즈에서 spring용 톰캣 연결

5) ServerLocation , ServerOptions, PortsNum 조정해주기

6) 톰캣 한번 실행후 브라우저에서 localhost:8090 불러오기

7) General, Web 들 알아서 utf-8로 연결되어 있으니 건드릴 필요 없음
MVC기초 - 프로젝트 만들기
#프로젝트 생성
1) 프로젝트 네임 생성해주고 , Spring MVC Project 누르기


2) jsp 에서는 프로젝트 만들고 넥스트 누르면 컨텍스트루트 쳤어야 함. Spring에서는 네모박스부분이 컨텍스트 루트이기 때문에 꼭 다른 것들이랑 겹치지 않게 !

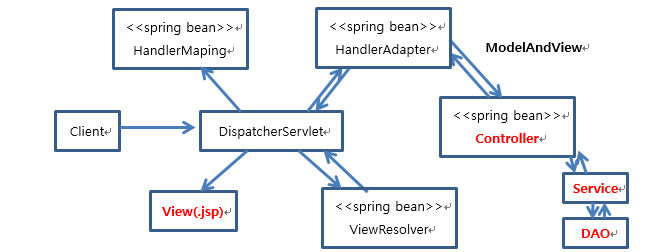
3) 프로젝트를 실행하면 실행된 화면의 URL이 /가 나옴
-- /(슬래시)요청이 들어갔다라는 뜻
-- 슬래시 요청이 들어오면 dispatchServelet으로 무조건 넘어가게 됨
-- dispatch서블릿에서 Controlloer를 찾는다
-- controller가 실행이 되면서 model and view 로 넘어가게됨
-- model and view로 넘어가면서 출력되는 화면이 아래의 Hello world!

4) 프로젝트 구조 파악하기
-- component -scan 웹 컨트롤러 관련 어노테이션이 있으면 알아서 객체를 만들어 그 기능을 수행하라는 뜻
-- com.lec.ch06 밑에 혹시라도 Controller 어노테이션 있어? 있으면 컨트롤러라는 뜻
-- HomeController 에 들어가 보면 @Controller 어노테이션 존재 - 얘가 컨트롤러
-- HomeController 밑에 RequestMapping 있고, value 값에 슬래쉬 있음 그럼 슬래쉬가 들어왔을경우 다음 사항을 요청해
라 라는 뜻
-- 마지막에 return Home을 함 . home이 view를 의미하는 것 . 그럼 ViewResolve 가 view를 찾아냄

5) 기본패키치 아래에 HomeController가 있기 때문에 패키지네임을 controller 로 바꿔주기

-- 이후 src/main/WEB-INF/appServlet/servlet-context.xml 로 가면 이름이 바뀌어있음 하지만 이 단에서 controller을 지워
도 됨

6) Controller에서 model.setAttribute 하면 return home 그 아이를 컨트롤러가 dispatcher 단으로 보냄 (home은 view 이름)
그럼 viewResolver로 가서 view를 찾음 그 아이는 servlet-context.xml로 가서 <bean> 가지고 옴
webapp - WEB-INF 밑에 views 밑에 home.jsp가 뷰단임 . 여기서 우리가 controller에 모델형태로 생성해놓은 greeting 을 ${}안에 담아서 뿌리기
7) web.xml 에 아래내용 추가해주면 model 에 생성해놓은 애들은 한글이 안깨짐

8) jsp단에 아래 추가하면 jsp에 써놓은 한글도 안깨짐

9) css 폴더 생성하는 곳 알아보기 전에 jsp 단에 c태그로 conPath 설정해주고 css 연결해줄때 ${conPath}써주기

10) href="" 슬래쉬가 있기 때문에 dispatcher에 요청함. 그럼 얘는 이런 요청 있는지 Controller 찾아봄 Controller에 css 가 없으니까 당연히안먹힘 . 따라서 css나 파일첨부 같은건 dispatcher가 먹지마! 하는 요청을 어딘가에 해줘야해
resources 폴더에 넣어놓으면 dispatcher가 가로채지 않음 왜? (sevelet-context.xml 가보면 resources mapping="/resources/***" location="/resources/"/> 로 적혀 있음 이 말은 디스패쳐 먹지말라는 뜻
그렇담 이 글을 복붙해서 내가 폴더 생성하고 싶은 css, 파일첨부등을 추가해주면 됨

그리고나서 home.jsp 단에 ${conPath}/css/style.css 라고 했으니 루트단인 webapp 아래로 가서 css 폴더 생성해주면 이제먹힘

* ${conPath} 빼도 먹히긴 하지만 넣어놓는게 안전함
11. img 집어넣기
home.jsp 에 img 태그 걸어놓고, src가 슬래시를 요청해서 디스패쳐에 들어갈 수도 있으니 seervlet-context 에
<resuources mapping="/img/**" location="/img/" /> 추가해주기


강의안 보고 다시 체크해보기